
Dans ce TP vous allez utiliser les composants graphiques vues au 4° cours pour faire une application avec une interface graphique qui affiche les images contenues dans un répertoire donné. La fenêtre comprendra deux onglets créés par une TabPane.
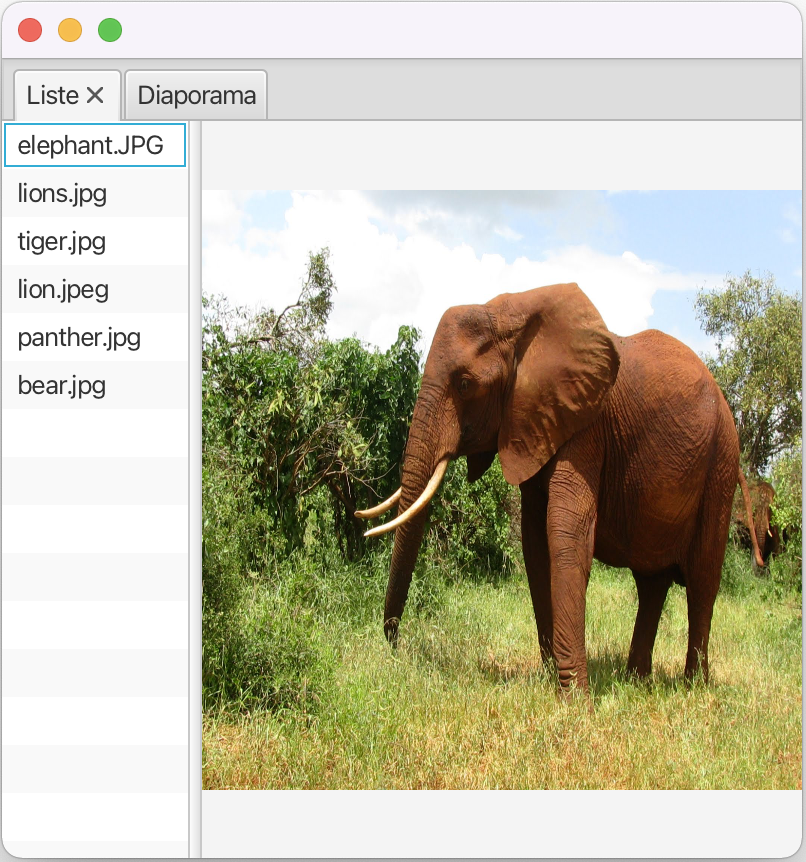
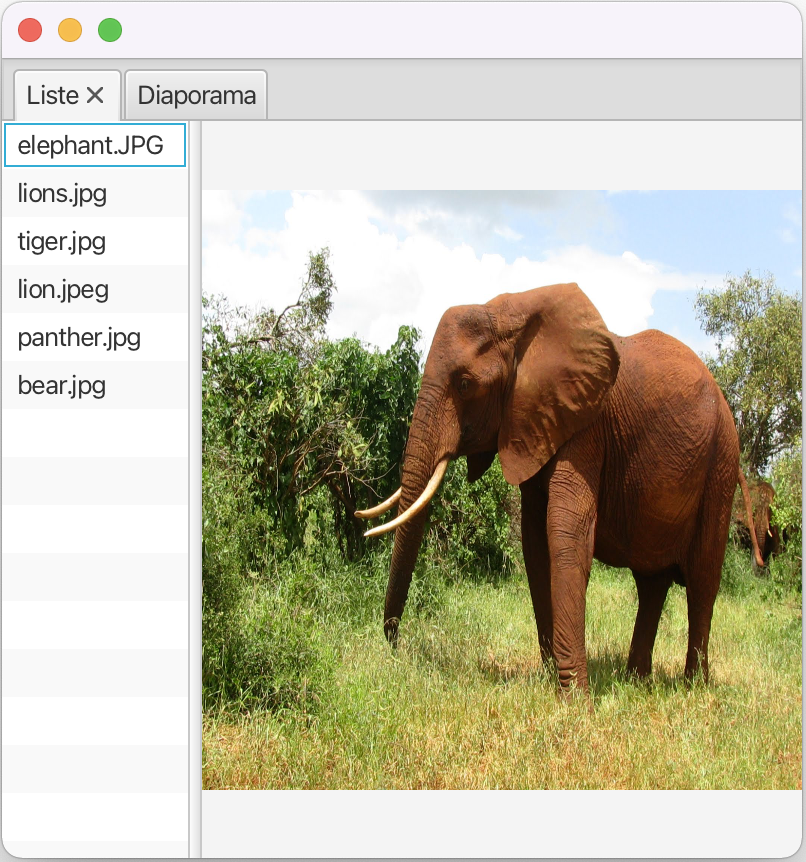
Le premier onglet est divisé en 2 parties avec une SplitPane. La première partie comprend une ListView contenant les noms des images contenues dans le répertoire et la 2ème partie affiche l'image sélectionnée dans la ListView.
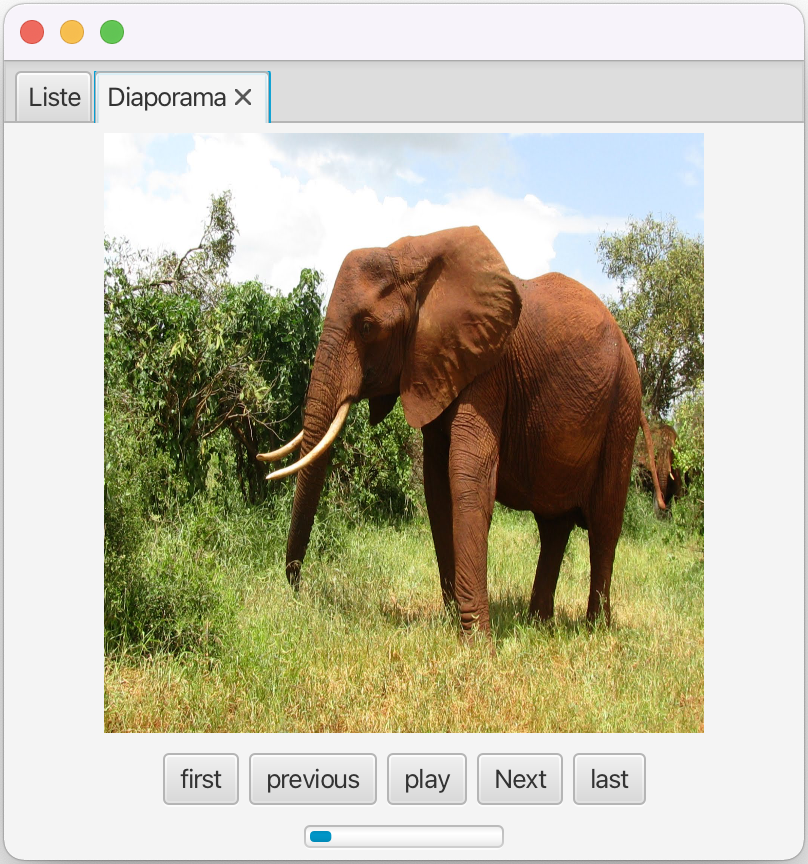
Le deuxième onglet contient un conteneur pour afficher une image et les boutons : "first", "previous", "play", "next" et "last" pour afficher d'autres images contenues dans le répertoire. Enfin, le deuxième onglet contient une ProgressBar pour afficher la progression du diaporama.
L'application doit être conforme au paradigme MVC. Donc, elle se composera de :
Model qui contiendra les données : tableau de chaines de caractères contenant les noms des images, indice de l'image affichée pour chaque onglet, nombre des images, état de l'application, ... et les getters pour tous les attributsView qui sera la vue contenant les 2 onglets pour afficher les images comme décrit ci-dessusControlList pour détecter les évènements de sélection des éléments de la ListView et afficher l'image correspondante à la sélectionControlButton pour gérer les boutons "first" (afficher la première image), "previous" (afficher l'image précédente), "play" (afficher toutes les 2 secondes une image selon leur ordre dans le répertoire), "next" (afficher l'image suivante) et "last" (afficher la dernière image). La ProgressBar doit être mise à jour avec tout changement d'imagesFile folder=new File(imagesPath);
int cpt=0;
for (final File fileEntry : folder.listFiles()) {
imageNames[cpt]=fileEntry.getName();
cpt++;
}
ImageView imageView1=new ImageView("file:path_to_image/image_name");
imageView1.setFitWidth(300);
imageView1.setFitHeight(300);

Figure 1 : Premier onglet divisé en deux parties avec la SplitPane. La première partie contient une ListView affichant les noms des images et la deuxième partie affiche l'image sélectionnée dans la ListView.